Web Dev Bootcamp ∙ Learn CSS
Hieu Nguyen · May 01, 2020 · 4 min read
0
0 leave some love!
What is CSS
CSS or Cascading Style Sheets is a language for describing how your website looks. With CSS you can alter the color, spacing, orientation, size, shape, and so on.
CSS is the design language of the web, and it is not as easy to use as it ought to be, and it can be confusing, especially if you are new to it. ~ Jeffrey Zeldman
No worries. You don’t need to be an expert at CSS to be a web developer. You just need the basic and a little practice and the rest will take care of itself.
Goal
Learn the basics of CSS.
It will not cover everything there is to know about CSS because you don’t need to know everything.
It will just cover the fundamentals of CSS and most of the commonly used properties.
Creating CSS file
CSS files have the .css extension. Inside this file is a list of selectors and css properties.
div.blue-box {
color: blue;
font-size: 24px;
width: 100px;
height: 100px;
border: 1px solid blue;
}Here we have a selector of div.blue-box we are targeting all div with class blue-box .
color: blue- makes the text bluefont-size- making the font 24pxwidth: 100px- the box is 100px wideheight: 100px- the box is 100px tallborder: 1px solid blue- it has a 1px thick blue border
Here is what it looks like
Selectors
- Class -
.round { border-radius: 25%; }. Notice that the class:roundis pre-pended with a.. This will target any element with class:round. In other words,<span class="round">,<div class="round">, and<p class="round">will all have the propertyborder-radiuswith value25%applied to them. - id -
#my-id { color: red }- this will make the element with id ofmy-idhave a red font. - Immediate descendant -
div > a {color: pink}- the>tells the browser to make all immediate descendant that is an anchor tag of any div have the color pink. Immediate descendant are like your grandparent’s children (your parents), so it does not include the grandchildren(you or your siblings). - All descendant -
div * {font-weight: bold}- here we are saying make all descendants of any div have afont-weight: bold. Now this is more inclusive than the immediate descendants because it includes you and everyone else related.
here is a complete list of CSS selectors
Common Properties
Here are a list of commonly used properties. Note: there are a lot more, but you don’t need to memorize any of them or know all of them. Just know that they exists and your good to go!
- color -
div {color: blue}- font-color - background -
div { background: pink}- changes the background. You can also use an image as a background usingdiv {background-image: IMAGE_SRC} - border -
div {border: 1px solid blue}- adding borders to an element.border: 1px solid blueis a shortcut that means give me a 1px thick blue border. You can also add border to one side:div { border-left: 1px solid black} - margin -
div { margin: 10px}- add margins to an element. Here we are adding a 10px margin to all side of div’s -
padding -
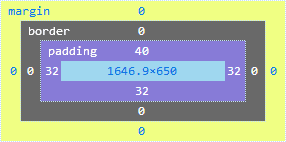
div {padding: 10px}- add paddings between the border of a bloc and its contentHere is a good visualization of margins and padding
- width -
div { width: 100px}- determines the width of an element. - height -
div {height: 100px}- determines the height of an element
here are more commonly used css properties. Again, I don’t expect anyone to memorize these things. It is more of a look-up-when-I-need-it kind of thing.
Flex-box
For most of this bootcamp, I will be using flex-box to layout the UI and components.
Flex-box is simply a way of laying out components on a webpage. here is a really good tutorial on this topic.
How to test your CSS sheet?
- In your
WebDevBootcampfolder, create a new folder calledlearn-CSS. - create two files
index.htmlandstyle.css. - add the boiler code to the
index.htmlfile
<html>
<head></head>
<body></body>
</html>- in the head of the html file add
<link rel="stylesheet" href="style.css"> - You are all done. Now your css in
style.csswill target any element you declared inindex.html
More Information
Here is is another great resource for learning more about CSS: MDN CSS Doc
What’s next
Start learning Javascript